Como adicionar foto dos produtos nos e-mails da sua loja
Desenvolvimento, Magento 2
Atualizado em 01 de março de 2022
O Magento envia uma série de e-mails durante o ciclo de vida de um pedido. Nós já vimos aqui no blog como personalizar boa parte destes e-mails transacionais.
No entanto, inserir elementos que não são passados nativamente para os templates pode ser um pouco mais desafiador, e vamos precisar mexer em um arquivo de template da nossa loja para atingir esse objetivo.
Um destes exemplos é adicionar a foto dos produtos na listagem de itens que são exibidos nos e-mails de transação, como por exemplo o e-mail de novo pedido. Neste e-mail, os itens comprados são exibidos em um formato de lista para o cliente, mas nem sempre são de fácil identificação. Especialmente em pedidos com vários itens.

Veja abaixo um simples passo a passo de como adicionar a foto do produto nos seus e-mails.
1. Identifique o tema que está em uso da sua loja
Identificar o tema que estamos usando nos guiará pelo próximos passos. Sabendo qual tema está em uso, poderemos localizá-lo na nossa loja e modificar o que precisamos.
Por padrão, o tema ativo é definido e exibido em Content > Design > Configuration (Conteúdo > Visual > Configuração), na área administrativa da nossa loja.

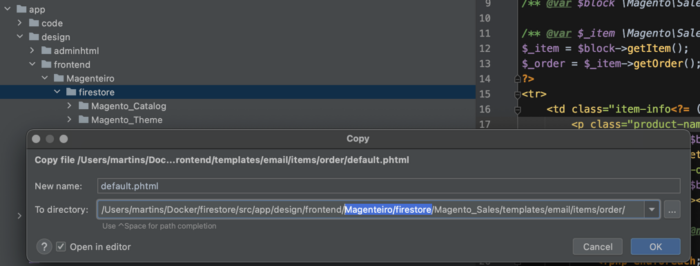
2. Copie este arquivo
Copie o arquivo vendor/magento/module-sales/view/frontend/templates/email/items/order/default.phtml para dentro de app/design/frontend/[VENDOR]/[TEMPLATE]/Magento_Sales/templates/email/items/order/default.phtml.
Note que VENDOR e TEMPLATE correspondem a pasta do seu tema.
3. Adicione algumas variáveis
Adicione algumas variáveis PHP no começo do arquivo que acabamos de copiar. Note que algumas já existem lá:
<?php
# ...
$_item = $block->getItem();
$_order = $_item->getOrder();
#adicione as seguintes:
$_store = $_order->getStore();
$_imageHelper = \Magento\Framework\App\ObjectManager::getInstance()->get('Magento\Catalog\Helper\Image');
$_baseImageUrl = $_store->getBaseUrl(\Magento\Framework\UrlInterface::URL_TYPE_MEDIA).'catalog/product';
4. Personalize à gosto
Neste ponto você já tem acesso às imagens dos produtos e pode usá-las ao invés de exibir apenas o nome dos produtos no grid.
Um exemplo de uso seria:
<img src="<?= $_imageHelper->init($_item->getProduct(), 'small_image', ['type'=>'small_image'])->keepAspectRatio(true)->resize('65','65')->getUrl();?>" alt="<?= __('Product Image');?>">
Neste exemplo, estamos adicionando a imagem do tipo ‘small_image’ e redimensionando ela para ter 65×65 pixels.
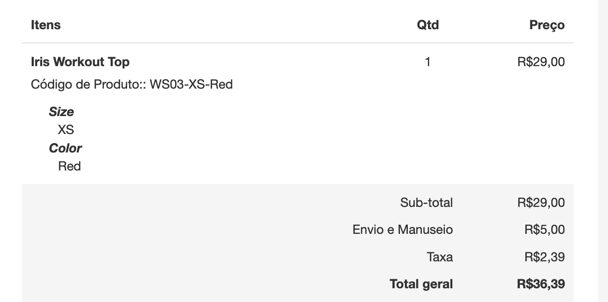
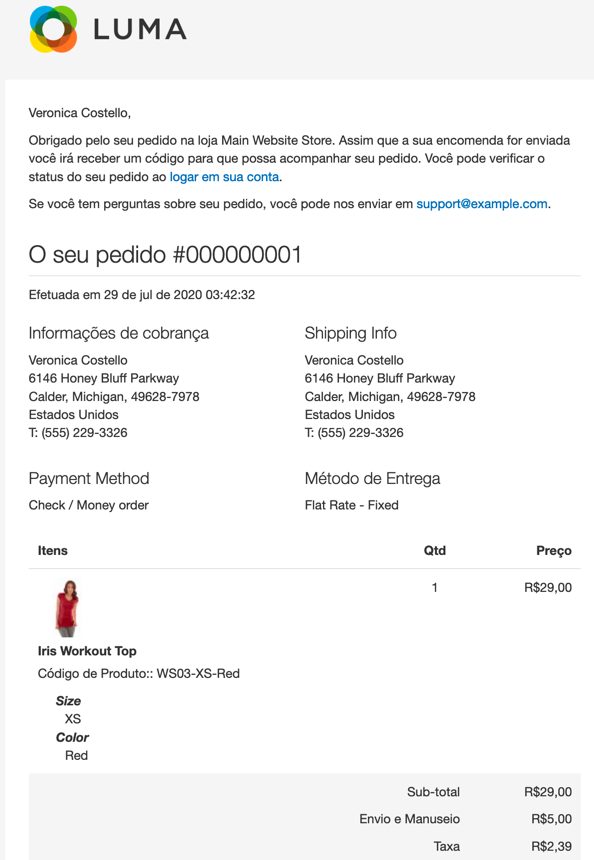
Resultado
Sem me esforçar muito na formatação, o resultado final foi este:

Quer mais que isso? Vem fazer meus cursos Magento e junte-se à uma comunidade de Magenteiros loucos por fazer coisas bacanas nesta plataforma.
Aproveite pra assinar nosso boletim e fique por dentro dos bastidores disso tudo.
- PagSeguro (PagBank) para Magento 1 recebe a Nova Geração - 9 de abril de 2024
- Recorrência no WooCommerce Sem Plugins Pagos - 28 de janeiro de 2024
- Chargeback. O que é, e como se livrar deles. - 19 de dezembro de 2023


Deixe seu comentário
[fbcomments url="https://www.magenteiro.com/blog/magento-2/foto-produtos-nos-emails-magento/"]