O que são e quando usar UI Components no Magento
Desenvolvimento, Magento 2
Publicado em 06 de setembro de 2022
UI Components ou UI Elements são usados amplamente no Magento 2. Eles estão presentes em tabelas, botões, caixas de diálogo, minicart e muitos outros elementos.
O Magento utiliza o padrão MVVM (Movel View View Model), sendo View a parte representada por Layout, Blocos e Template. UI Components são uma parte ainda menor desta camada. Em outras palavras, são apenas um fragmento desta camada.
UI Components frequentemente interagem com o servidor e local storage do navegador. Eles também podem ser iniciados depois de outros componentes, ou depender de componentes existentes ou serem reaproveitados/estendidos.
Magento_Ui
UI Components são implementados em um módulo padrão chamado Magento_UI. Ou seja, para criar um UI Component, seu módulo deve citar este módulo como dependência em seu composer.json.
Exemplo
{
...
"require": {
"magento/module-ui": "101.2.*"
}
}
Nem tudo precisa ser um UI Component
No Magento existem diferentes formas de se implementar um componente no frontend, ou de se apresentar um elemento visual que converse (ou não) com o servidor.
Arquivos de template (phtml) por exemplo, são uma forma clássica de ter elementos que são apresentados e que interagem com o servidor de forma estática. Isto é, tendo seus valores definidos antes do seu carregamento no frontend, e sendo cacheados (ou não) consequentemente.
Quando usar um UI Component
Embora seja possível iniciar requisições Ajax em arquivos phtml com o uso de JavaScript, isto nem sempre é elegante ou mesmo recomendável para fins de extensibilidade e reutilização.
Entre outras razões, o uso de UI Components torna muito mais fácil ter controle sobre a ordem de inicialização de componentes assíncronos. Além disso, ainda podemos estender componentes existentes com facilidade. E acredite: existem muitos componentes legais que podem ser reutilizados.
Em outras palavras, se o seu componente precisa se comunicar com o servidor, ou estender componentes ou informações existentes (ex: dados do carrinho) após o carregamento da página, ou interagir e modificar outros componentes UI, o uso deste tipo de recurso é altamente recomendado.
Exemplo
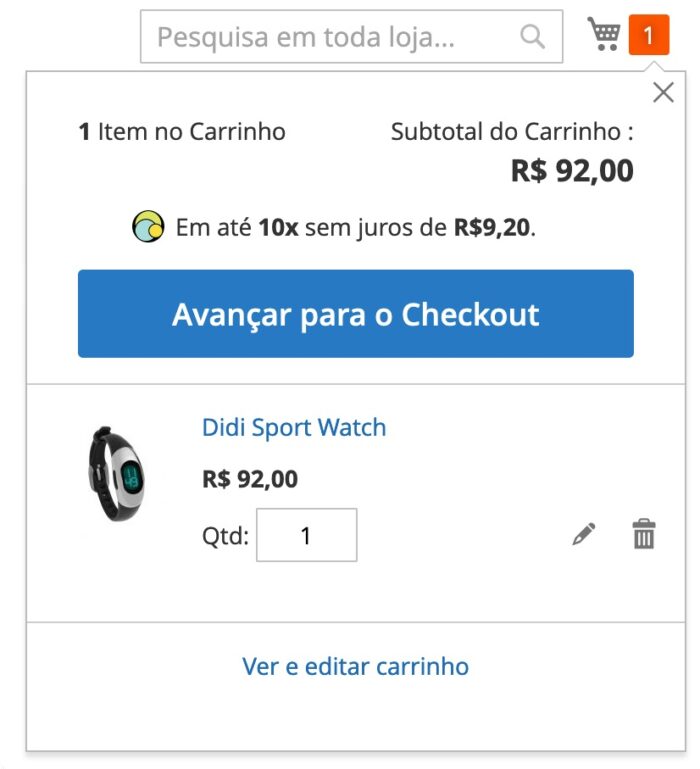
No momento que escrevo este artigo estou criando um UI Component para exibir informações de parcelamento dentro do minicart.

O componente deve atualizar seus valores conforme o valor total do carrinho for alterado, e também deve consultar uma API externa para buscar os valores de parcelamento de acordo com as configurações do lojista no PagSeguro.
Sendo assim, a melhor forma de fazer isso é com UI Components. Desta forma eu posso estender o componente do carrinho para monitorar qualquer alteração em seu valor, e também componentes que me ajudarão a realizar chamadas Ajax para obter informações de parcelamento na API externa.
Falando nisso, o minicart é um dos componentes UI mais conhecidos do Magento 2. Ele é declarado em Magento_Checkout::js/view/minicart.js como podemos ver abaixo:
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
define([
'uiComponent',
'Magento_Customer/js/customer-data',
'jquery',
'ko',
'underscore',
'sidebar',
'mage/translate',
'mage/dropdown'
], function (Component, customerData, $, ko, _) {
'use strict';
var sidebarInitialized = false,
addToCartCalls = 0,
miniCart;
...
Veja o código completo.
Repare que ele estende os componentes uiComponent, jQuery, e customer-data. Este último é bem especial, pois nos traz métodos para buscar informações do cliente no local storage, e também do lado do servidor.
Conclusão
Embora não tenhamos abordado aqui como criar um UI Component, podemos ver que eles são uma peça extremamente útil no desenvolvimento para Magento 2.
Também podemos ver que eles nem sempre são complexos e cheios de dependências. UI Components podem ser usados simplesmente como uma forma de estender ou reutilizar componentes pré-definidos.
Além disso, é importante conhecer mais sobre Layout XML, e outros tipos de componentes do Magento.
Curioso(a) para conhecer outros tipos de componentes e ferramentas de desenvolvimento para Magento? Assista meu curso de desenvolvimento para Magento 2, ou entre para o nosso clube e tenha acesso a este e muitos outros.
Um grande abraço e até a próxima.
- PagSeguro (PagBank) para Magento 1 recebe a Nova Geração - 9 de abril de 2024
- Recorrência no WooCommerce Sem Plugins Pagos - 28 de janeiro de 2024
- Chargeback. O que é, e como se livrar deles. - 19 de dezembro de 2023

Deixe seu comentário
[fbcomments url="https://www.magenteiro.com/blog/magento-2/desenvolvimento-m2/uicomponents-o-que-e-quando-usar/"]